Sliding AJAX Photo Browser
- Patrick Miller
- Programming
- January 6, 2012
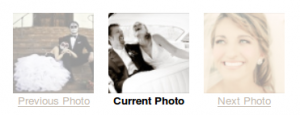
Original Photo Browser

Above is the original photo browser for the print details page on any Instaproofs photographer website. It highlighted the previous, current, and next photo for an event category and the previous and next images were also links to the actual print details page and if clicked would result in a new page request. Very clean, simple, and effective. You could browse the prints quicker with a search or category page, which also resulted in a new page request.
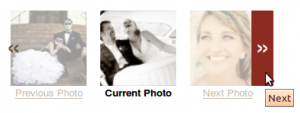
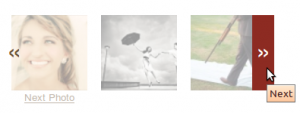
Sliding AJAX Photo Browser


This is the updated photo browser for the print details page. Initially, the photo browser looks identical to the original version. When the page is loaded several additional print thumbnails from the event category are included in the hidden overflow. Then as you mouse over anywhere on the photo browser the previous and next buttons show up without red background and then turn red as the mouse cursor moves over each button respectively.
Clicking on either button, using JavaScript ( jQuery ), the viewing widow slides in the direction indicated and request up to two additional print thumbnails, via an AJAX call ( jQuery ), which are also links to the actual print details page shown.
History
This was a task from 2011 that I did for instaproofs.com.